MVC
Model-View-Controller (MVC),是 GUI 解耦的经典设计方法,我们必须熟悉并会使用这套方法。
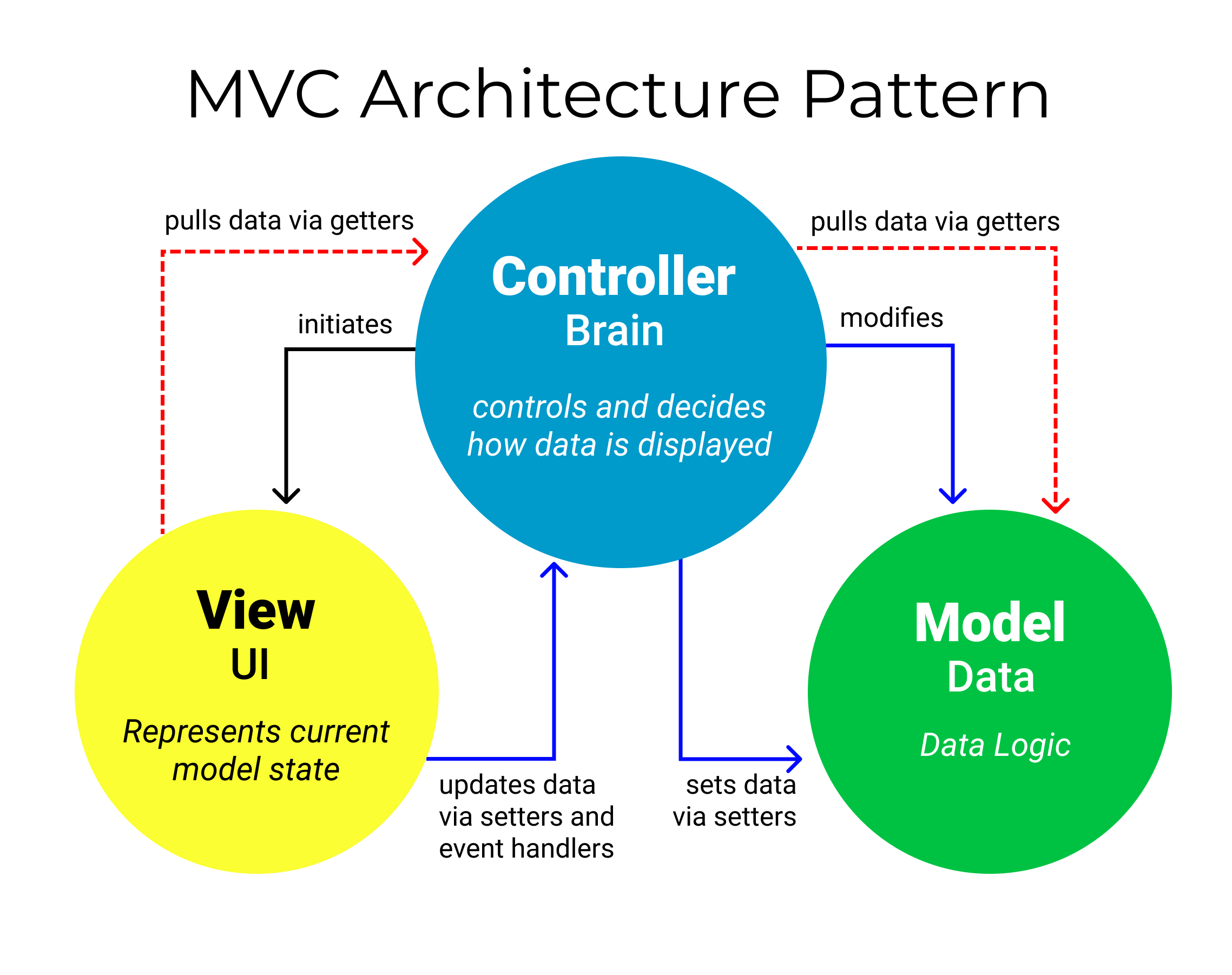
- 什么是 Model ?
Model 即模型,表示要展示对象的抽象数据类型。 - 什么是 View ?
View 即视图,表示 Model 的展示方式,即 GUI 控件样式。 - 什么是 Controller?
Controller 即控制器,用来控制 View 显示 Model,相当于 Model 和 View 的桥梁。
MVC 的关键概念:既让模型与表示模型的 View 分离,也让模型与管理视图的控制器分离。
这样一来,我们的模型,视图,控制器就基本完成了解耦工作了。
简单来说:MVC 在 GUI 上应用的思想就是让控制器将数据模型按照一定的规则送到视图上去展示。其中模型,视图,控制器分别在代码中体现为 3 个独立的 class。
解耦
软件工程有个熟悉的概念:高内聚,低耦合。如果我们需要比较高的凝聚效果,我们当然会要先解除模块之间的紧密关系。
解耦:把你的代码组织成最小组织单位(模块),并限制他们之间的交互。
当你将你的代码解除耦合后,在你需要更换一个经过解耦的模块时,其他的模块仍然能够正常工作。
一个解耦的例子:
耦合比较紧密,该函数增大了函数依赖的类的数目
void function(Date date, Selection selection)
{
TimeZone tz = selection.getRecoder().getLocation().getTimeZone();
}
解除了多余的依赖的类,函数接口只要求提供需要的东西,而不是挖通了调用的层次关系 – 实现了简单的解耦。
void function(Date date, TimeZone tz)
{
}
/* 调用时只需要传递需要的东西 */
function(date, selection.getTimeZone());
解耦在软件设计中占有很重要的地位,过度耦合会严重影响代码的可拓展性,增加维护成本,所以理解解耦并运用到实际项目中非常有必要。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容